网站首页页面可能是您在创建转换时想到的第一个页面。但是联系页面呢?它可是你和外界之间沟通的桥梁。因为这个页面可能是你网站上浏览次数最多的页面之一,它也是获得客户转换率的最佳区域之一。如果你在这个页面上没有做好,那么你整个网站会损失很多。你的网站有存在这个问题吗?下面给大家看看这8个错误的联系方式页面及如何解决这些错误的方法。
1.MIA联系页面
你所犯的最大错误是最明显的错误之一,你会惊讶地发现有多少网站没有联系页面。基于投资组合的网站放弃联系页面的趋势令人惊讶。一些网站所有者现在选择简单地把社会图标扔到页面的顶部,而不是一个联系人页面。虽然这是一种让人们知道你的社交能力的好方法,但对于像我这样的人来说,没有任何形式或社交媒体,或者我们这些试图接触你的产品或服务的人。
解决方法:给自己找一个联系人页面。没有理由没有一个特别当你花了你的时间在头版用高清视频和视差滚动。你的用户不能与你联系,他们可能认为你不太关心做生意。
Badass网站可能并没有你传统的联系方式,但是他们仍然会提供联系信息,以便你在需要的时候联系他们。提供两个单独的电话号码和电子邮件地址,以确保你能与团队中的某个人取得联系。如果因为某些原因而失败,你也可以尝试他们的社交媒体账户,以获得更快的回应。

2.隐藏和寻求联系
我们中的许多人都玩过永不停息的游戏,“在哪里是联系页面”。这个游戏的entails -你猜它搜索的联系页面,所以你可以查询网站所有者的一个原因或另一个原因。通常,如果你在导航菜单中找不到联系人页面,你很可能会在页脚导航中找到它。虽然这一切都很好,但对用户来说并不是很直观。更糟糕的是,当你没有在页脚找到它时,你必须通过谷歌查询找到联系人页面,才能找到秘密页面链接。
解决方法:您的联系人页面应该始终在导航菜单中。避免把它放在页脚菜单中,因为一个沮丧的用户可能会掉转尾巴,离开你的网站。这意味着,由于糟糕的用户体验,一个更少的转换。
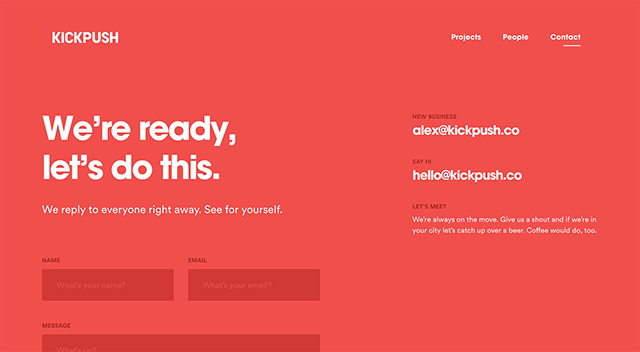
Kickpush让他们的联系页面很容易找到,通过在他们的导航中直接显示,而不是一些喜欢把他们的链接放在页脚的网站。通过将他们的链接放置在导航中,并使用简单的“接触”字,他们就在猜测如何与他们取得联系。

3.不充足或侵入性的联系表格
接触形式的艺术是一种神圣的尝试,它需要一段时间才能得到正确,但只有一秒就会出错。联系方式通常分为两类,要么是没有足够的领域,要么是很多,包括输入你祖母的娘家姓,当然还有可怕的电话号码请求。人们希望能够告诉你他们需要告诉你什么,但如果你不给他们机会,你就会失去机会。同样的道理,不是每个人都有时间或耐心去填写18个字段,只是问你他们的折扣代码是否有效。你也可能因为没有解释每一种形式是什么或者输入信息的正确方式而失去了一个转换。
解决方法:根据站点的目的和站点的目标用户构建联系人表单。如果用户觉得你的表单没有充分地满足他们的需求,那么它就不是一个好的表单。如果你的表单需要超过两分钟的时间来填写,那么你就会要求太多了。
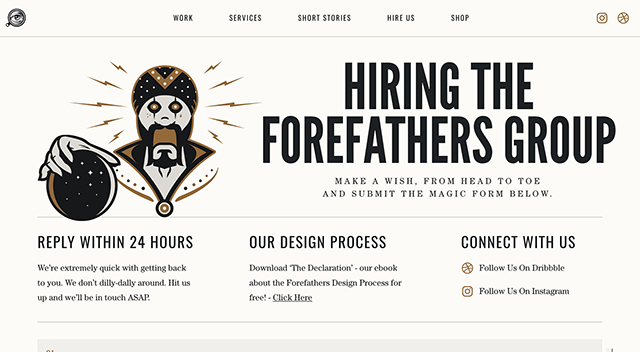
在创建基于潜在客户需求的联系人表单方面,前辈们做得很好。不要使用要求名称、地址和信息的标准联系人表单。这最终使得他们能够根据个人需要量身定制回应,而不是一般的回应。表单的问题足以让他们判断你的需求和需求,而不是过于打扰。

4.不分析提交
这可能与实际的接触页面无关,但未能分析您通常接收的提交类型将影响您的联系人页面设计、表单和详细信息。分析你的意见书会让你了解为什么人们会联系你,因此你可以做出必要的改变来更好地解决这些问题。如果你的大多数用户经常在三个不同的问题上联系你,你可能会考虑设计一个主题dropbox,这样他们就可以选择更接近他们调查的话题。分析还可以帮助您认识到您的站点可能依赖于您收到的提交数量和频率的其他问题。
解决方法:不要只对意见书做出回应,然后继续前进。保持记录,因为如果一个人与你联系,可能会有四个人有相同的调查或问题。
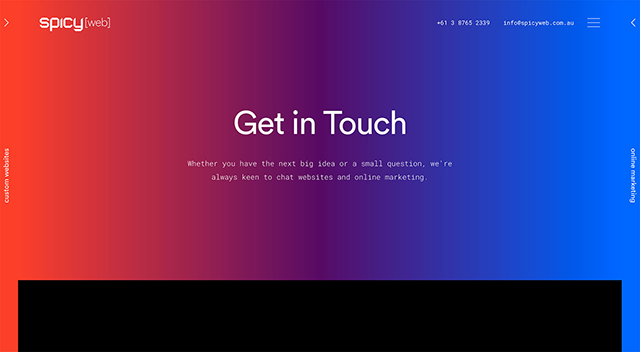
SpicyWeb显然花了一些时间来分析通过提交的文档,如果他们的“我们能提供什么帮助?””部分是指示。有了这个功能,它不仅可以让你的信息更准确地分类,还能让发送者更好地分类信息。提供主题可以更好地回应网站的反应,并让发送者相信他们的调查不仅会被正确的人接收,而且会得到适当的回应。

5.仅限表格选项
表单很好,但有时它们并不是最方便的方式,让用户以这样或那样的理由与您联系。通常情况下,如果一个人想要和你联系,那可能是重要的事情,所以你不想限制他们。提供多个地点让你看起来更容易接近。例如,看看Moo的联系方式。虽然他们没有标准的表单,但他们还有其他三个可行的聊天、电话或电子邮件选项(如果你选择这个选项的话,这就是表单格式)。
解决方法:你不必把你的电话号码写在你的页面上,但你应该有更多的方式让用户与你联系。如果你不想添加一个物理或电子地址,你可以一直使用你的社交媒体图标。
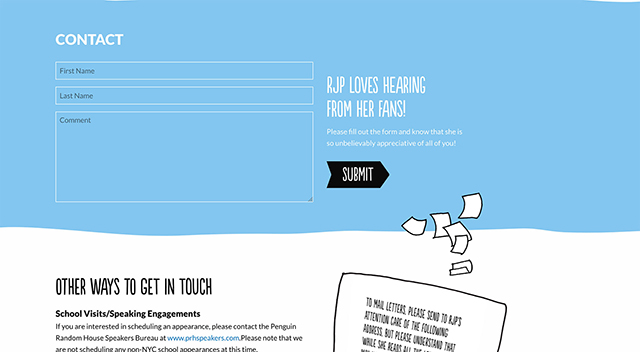
如果你认为Wonder网站上的简单联系页面不足以覆盖你所需要的内容,那么他们一定会为你提供多种其他选择。在表单的下方,你会收到社交媒体账号、多个电子邮件地址,甚至还有一个实际地址,如果你愿意的话,可以寄给作者。

6.强制性CAPTCHA
验证码不是一种对残疾的友好(视觉或发展),这应该是一个足够好的理由从你的表单中删除它们。如果有限的可用性不足以说服你,那么事实是只有71%的用户会同意CAPTCHA图像内容。虽然在你的联系人提交表单的末尾使用CAPTCHA的原因很好,但是当用户花几分钟刷新代码来发现他们可以识别的视觉效果时,这是不值得的。大多数用户,包括我自己,很可能会说“忘了它”,而不是结束。
解决方法:谢天谢地,现在有了更可行的方法来替代那些对残疾人士、非英语人士以及“我不知道这是怎么说”的用户的恼人的验证码(CAPTCHA)。
当你联系一个网站时,你想进去,不到五分钟就出去。谢天谢地,Sila Sveta知道这一点。这里没有愚蠢的CAPTCHA,它允许您在没有刷新的情况下发送您的消息,因为您破译了混乱的单词。

7.不受监控的提交
仅仅因为有一个填写和提交的表单并不意味着回复是有保证的。在我的生活中,我已经填好了无数的表格,从来没有收到过这样的回复。不关注你的意见书是一种很好的方式来打击潜在的重要机会。它也不能很好地说明你的网站的管理和你和你的用户的关系。
解决方法:把你的联系表格和你确定定期检查的账户联系起来,或者把任务分配给负责的人。如果你不打算费心去回应与你联系的人,那就没有联系方式了。
你需要努力回答所有进入你网站的询问。为了帮助你相信一个用户的信息不会被忽视,你应该试着写一些积极的确认,比如NJI3的所有的女孩设计三人组都在他们的联系方式上。他们会让你知道,如果你给他们发信息迪娜会在一天结束之前回复你。这迫使用户采取行动,实际填写联系表格。

8.破碎的表格
在一个网站上,每隔一段时间,事情就会发生变化,这只是部分领土,但并不意味着它应该被打破。表单可以以不同的方式被打破。从没有工作到表单的提交按钮,不承认所有字段已经完成,并继续发送错误消息。形式会因奇怪的原因而中断。虽然表单中断可能不是您的错,但如果您使用的是第三方应用程序,您的用户可能不会这样想。他们会把这看作是逃离你的网站的借口,并接受他们的转换。
解决方法:根据你的日程安排和你收到的意见书的大量涌入,你应该每月一次测试你的联系方式,特别是如果你最近没有收到任何的意见书。这将允许您在用户开发之前捕获任何形式的hiccups。
让你的用户知道你的表单有效的一种方法是,在你点击发送按钮后,弹出某种形式的确认信息。设计师Dani的网站提供了一个简单的确认信息,您已经提交了您的联系表格,让您知道您已经成功完成了表单。

保持持续的动力
即使你改正了以上的错误,也不要认为你的联系页面最终是完美的。当涉及到你的联系人转换时,你可能会遇到其他的陷阱。你需要注意的其他方面是A/B测试,你使用的语言和你的接触按钮和减少形式摩擦。



















1096576.jpg)


























