动画效果在网站首页和网站引导页上是非常常见的,但在设计界,人们并不总是谈论它们,因为“视觉动画”的概念并不是很多。使用滚动视图这个短语是因为它看起来是一个准确的描述。当你向下滚动页面时,新的动画元素就会出现。它不是一种适用于每个网站的技术,但它确实在某些布局中添加了很好的触摸。在这里整理了一些喜欢的动画来展示这些滚动到视图的动画是如何工作的以及为什么你可以自己使用它们。
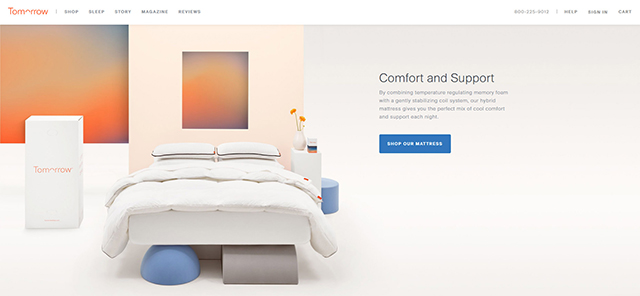
1、明天睡觉
在“明日睡眠”网站上,你会发现一些相当温和的动画效果。这些将不同的文本片段和CTAs文件淡入布局中。有趣的是,即使在第一个滚动条上,大部分的图像和背景区域也是完全可见的。许多网站使用淡入动画来显示图像和截图,同时保持文本可见。这一细微的差别有助于在文本逐渐消失时引起注意,这是吸引浏览者注意力的好方法。

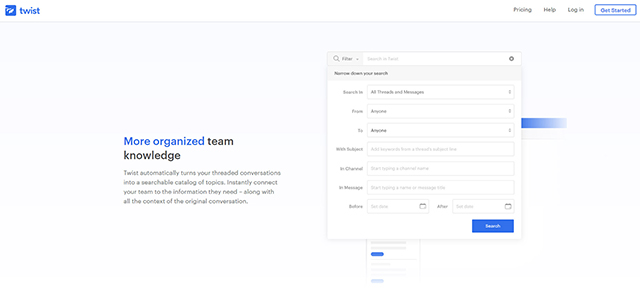
2、扭曲
经常看到的另一种技术是将页面的大部分内容用于滚动动画。例如,Twist应用程序主页包含不同的页面段和文本块,这些文本块在滚动条上动态显示。它们有一个非常柔软的褪色效果,所以它们是显而易见的,但不太苛刻。有些游客可能会对延误感到恼火,但我认为不会太长。另外,它只有一次动画,所以如果你点击页面底部,所有动画都完成了。

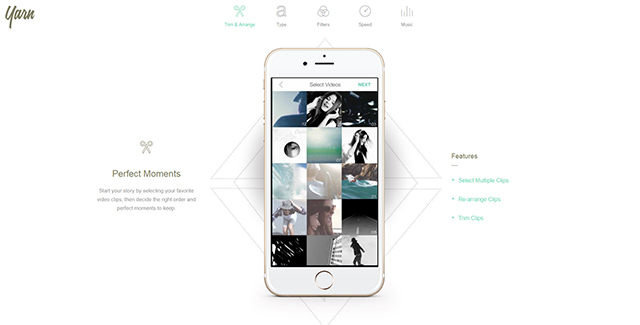
3、纱的应用
要了解更复杂的动画,请查看纱线应用程序着陆器。这个有多部分的动画,甚至从不同角度来看的元素。一些截图演示图像向上动画,同时伴随的文本/BG模式向下动画到视图中。这种交替的风格是非常独特的,不是我经常看到的。不过,登陆页面也非常简单,这里没有什么吸引人的地方。在这种情况下,改变动画效果很好。

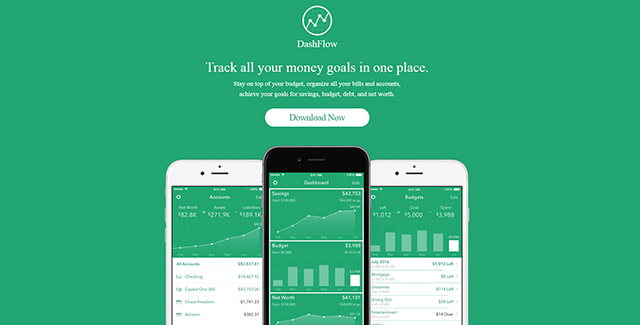
4、DashFlow
在所有这些例子中,认为DashFlow使用最常用的动画技术。这个着陆器将图像和文本一起动画到视图中。它非常简单,并且使用单列布局,因此所有内容都是直线向下的。这个设计本身并没有什么特别之处,除了在卷轴上非常明确的动画。一个伟大的风格,如果你有一个类似的网站,并想保持动画简单。

5、Quuu促进
Quuu推广将动画保持在最低限度,只在CTA区域使用。不能说这会增加转化率,但这似乎是我们的目标。当你第一次加载页面时,顶部的页眉会在CTA上显示一个倾斜的动画。当你向下滚动时,你会注意到页面的其余部分是静态的。但在底部有一个最后的CTA在页脚之上,它也是动画和运行同样的倾斜动画。去显示你可以有不运行在整个页面上的滚动动画效果。

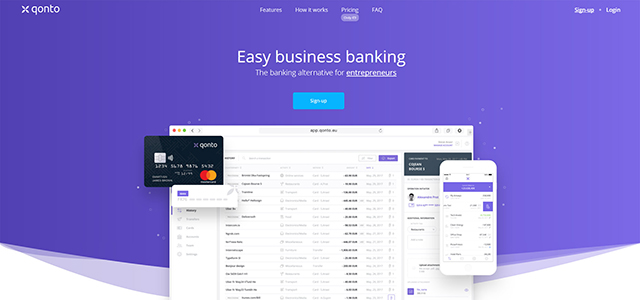
6、Qonto
Qonto的主页上有一个有趣的关于滚动到视图的动画。它在整个网站上使用相同类型的动画,并从侧面对单个项目进行动画处理。对于大多数页面,这包括图标部分,在一些解释应用程序特性的内容上面有一个小图形。不太微妙也不太明显。另外,你还可以在标题中找到一些其他的动画样式,以及一些BG图片,它们会逐渐消失。这个页面就是web动画的一个极好的例子。

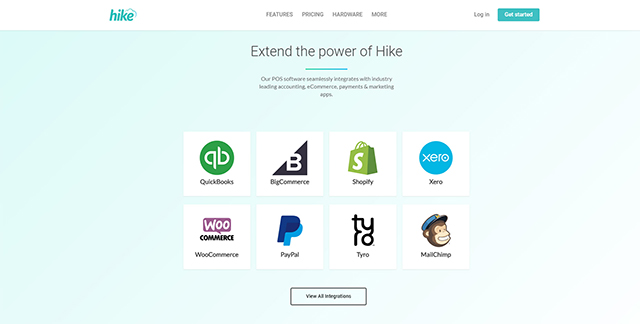
7、徒步旅行
关于一个微妙的动画例子,请查看Hike。它们的页面在动画元素和固定元素之间交替。但是动画效果很快,所以你不会因为等待可观看的内容而感到烦恼。这是我对滚动到动画效果的偏好。这一直是一种很好的技术,但时机需要迅速和切中要害。没有人愿意等待内容出现,而且Hike很清楚地了解这一点。

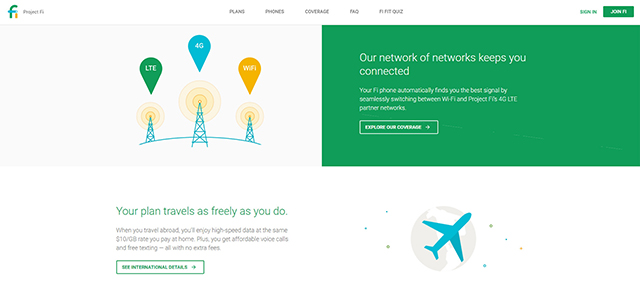
8、项目Fi
如果有人知道伟大的用户体验,那就是谷歌。在他们所有的产品中都有大量的首页面,Project Fi就是一个很好的例子。这些只适用于图标,它们不会淡出到视图中,而是从页面的下方弹出。当你滚动的时候,你会发现每个小区域的图标都可以滑动到视图中。这是一个相当微妙的效果,但它为设计增加了一些活力。它仅仅是基于浏览者在页面上的位置,所以如果你滚动到顶部,向下移动,你会得到同样的动画效果。

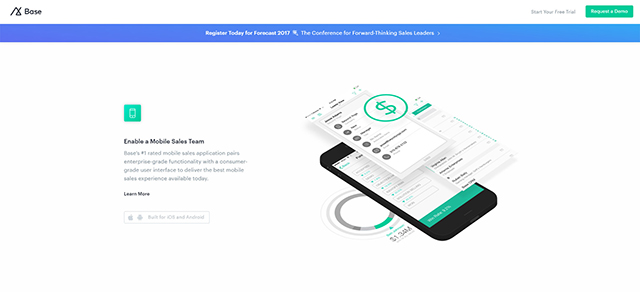
9、基地
基本的CRM主页是一个很好的例子,简单的动画在工作。这个网站使用自定义动画效果来移动图像向上和进入观众的视线。根据我每天看到的首页面的数量,这是我所期望的非常典型的。这并不是一个复杂的动画重建,也不会对体验产生太大的影响。我希望动画能更快地加载。但除此之外,我认为这是一个很好的例子,在滚动中动画图像,并以一个非常干净的布局引导。

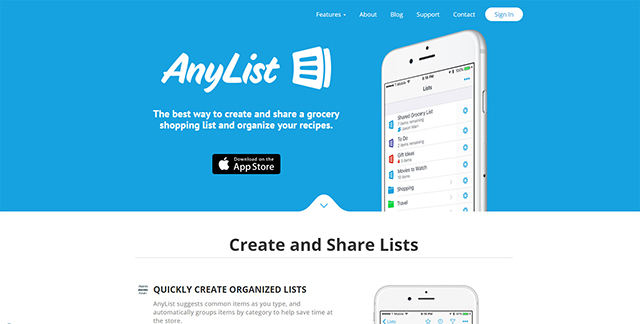
10、AnyList
所有最好的移动应用都有自己的网站进行推广。而最好的通常都有一些非常时髦的动画风格。AnyList在一个页面中混合了一些不同的技术。他们的页眉图像从截屏下面开始动画,但这是页面上唯一的“移动”动画。所有其他的东西都会淡入到视图中,所有这些都在动画中使用了非常快的加载时间。这些技术在网站的其他地方被使用,这使它更有凝聚力。

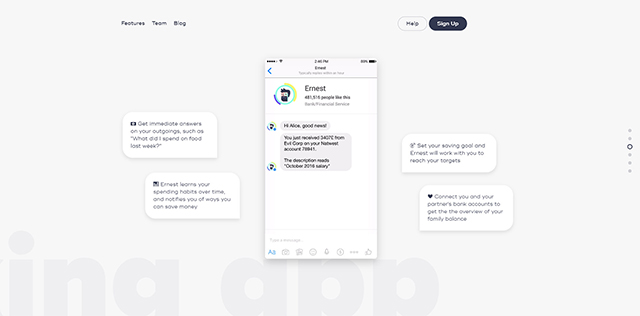
11、欧内斯特
欧内斯特的页面风格与我之前提到的其他登录页面有些不同,它使用视差滚动动画在具有不同部分的页面布局上创建动作。它们根据滚动的方向而变化,无论你向上还是向下移动,以什么速度移动。根据页面的不同部分,它们的强度也有所不同。您可以使用侧边点导航菜单进行导航,这可以快速地在页面上跳转到不同的区域。这是你经常在视差页面上看到的为数不多的技术之一,它当然有助于欧内斯特从人群中脱颖而出。

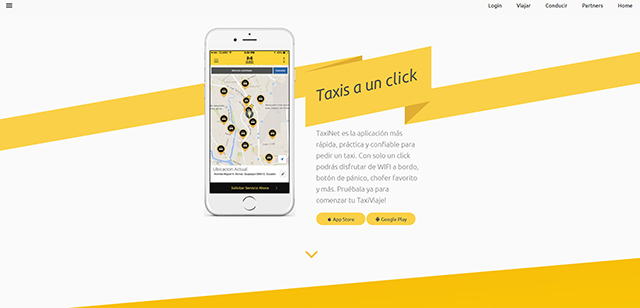
12、TaxiNet
想要一睹整个网页动画的风采,请访问TaxiNet网站,它是一个基于滚动的动画效果的smorgasbord,与图标、文本、图像甚至背景样式绑定在一起。单独的页面背景颜色与用户一起观看,绝对不是一种典型的技术,但肯定是一个有趣的技术。如果您喜欢这种样式,您完全可以将类似的方法应用到您自己的登录页面。只要确保你的动画流畅快速,因为没有人愿意等待你的整洁的动画加载。但是如果你正确地做了,这些滚动到视图的元素会给任何登陆页添加一个好的效果。




















1096576.jpg)